Using an Environment
Visual Studio Code
Each environment is pre-configured to include the Visual Studio Code IDE. This provides you with a remote development environment where you can write and modify code in your application.
VS Code is accessed via your web browser, so there is no additional software to installed, and you can access it from anywhere.
Connecting to VS Code
In order to connect to your environment's VS Code interface, you need to know the URL. This can be found in the email that you were sent when the environment was first created, and also via the Your Environments pages in the "Access Details" section when viewing your environment's details.
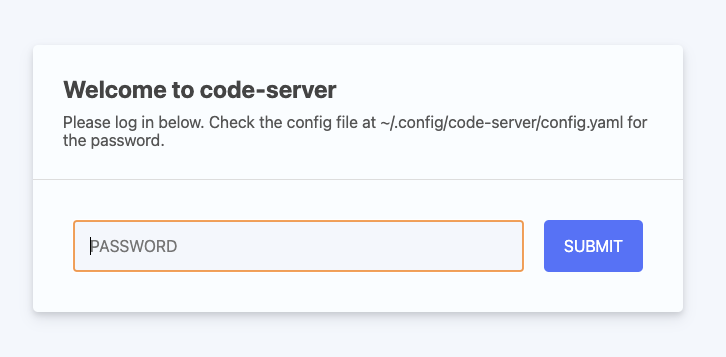
When you open that URL in your browser, you will be prompted to enter a password.

The password can you found by logging into your environment via SSH and looking into the file ~/.config/code-server/config.yaml.
Xdebug
Installing for the first time
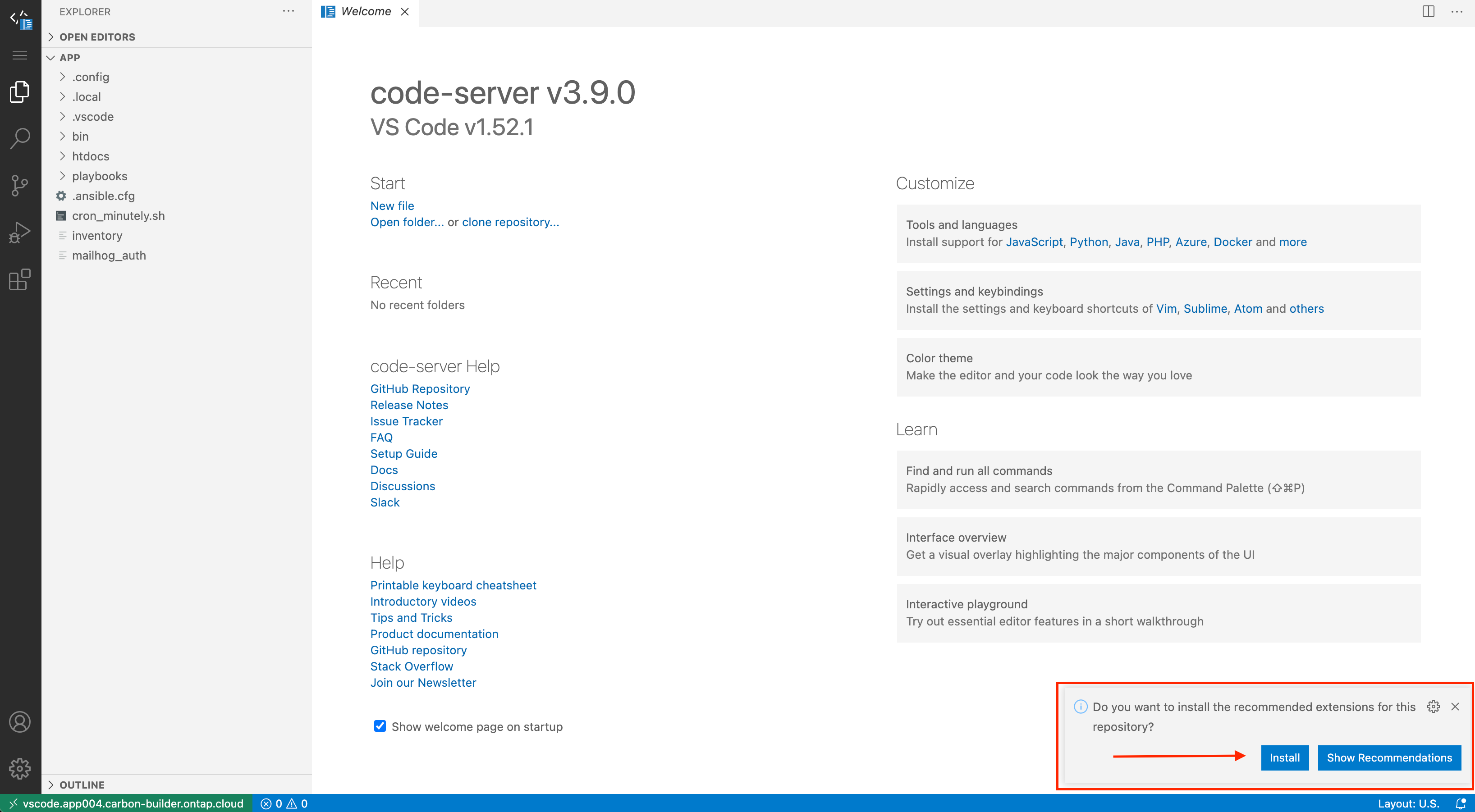
Xdebug is available but needs to be installed remotely the first time you open VS Code, as follows:

You will see that it recommends to install the PHP Xdebug extension, be sure you install it. After installing it reload VSCode browser window.
Setting a breakpoint
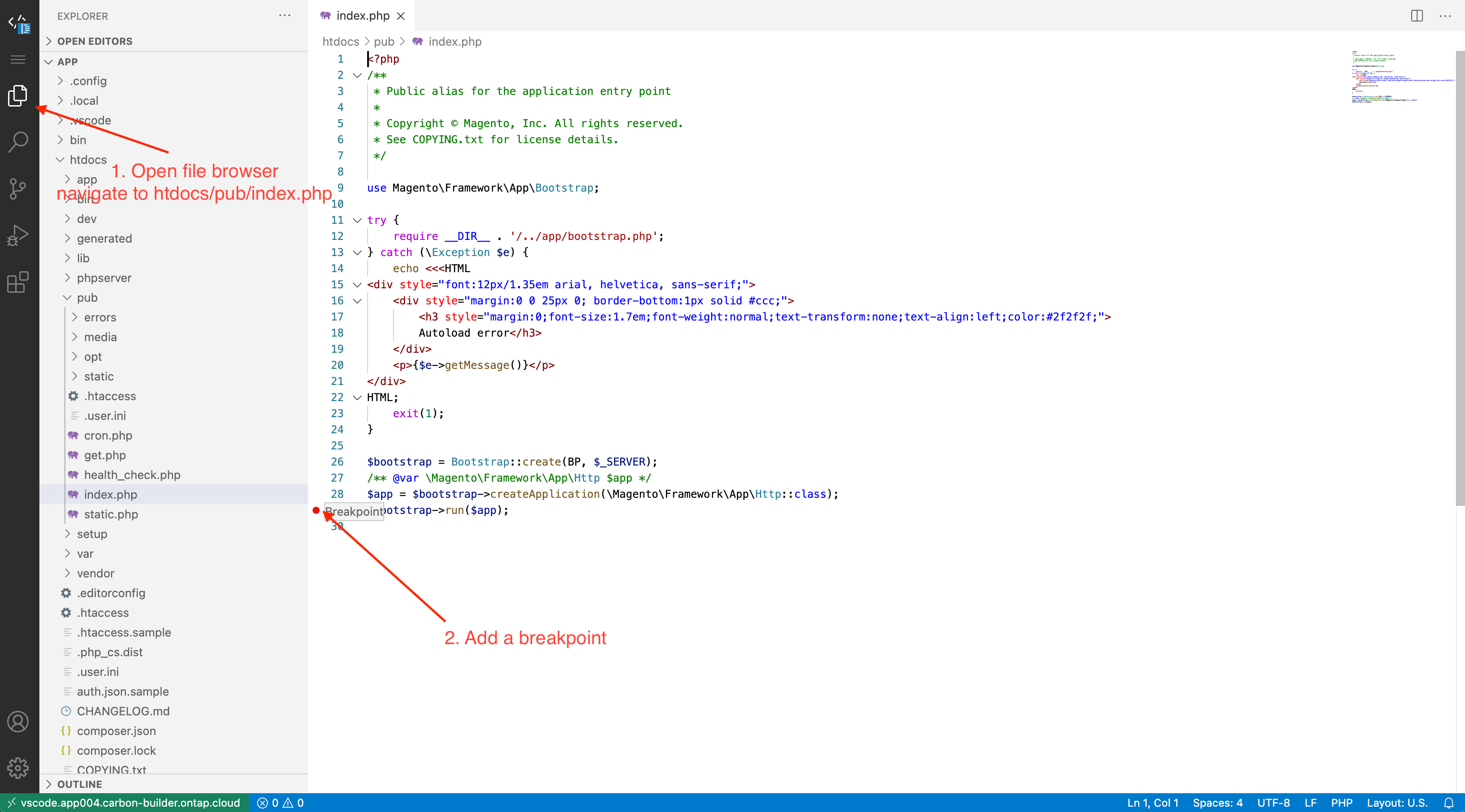
First, find a file e.g. htdocs/pub/index.php and put a breakpoint on a PHP line of code, for example:

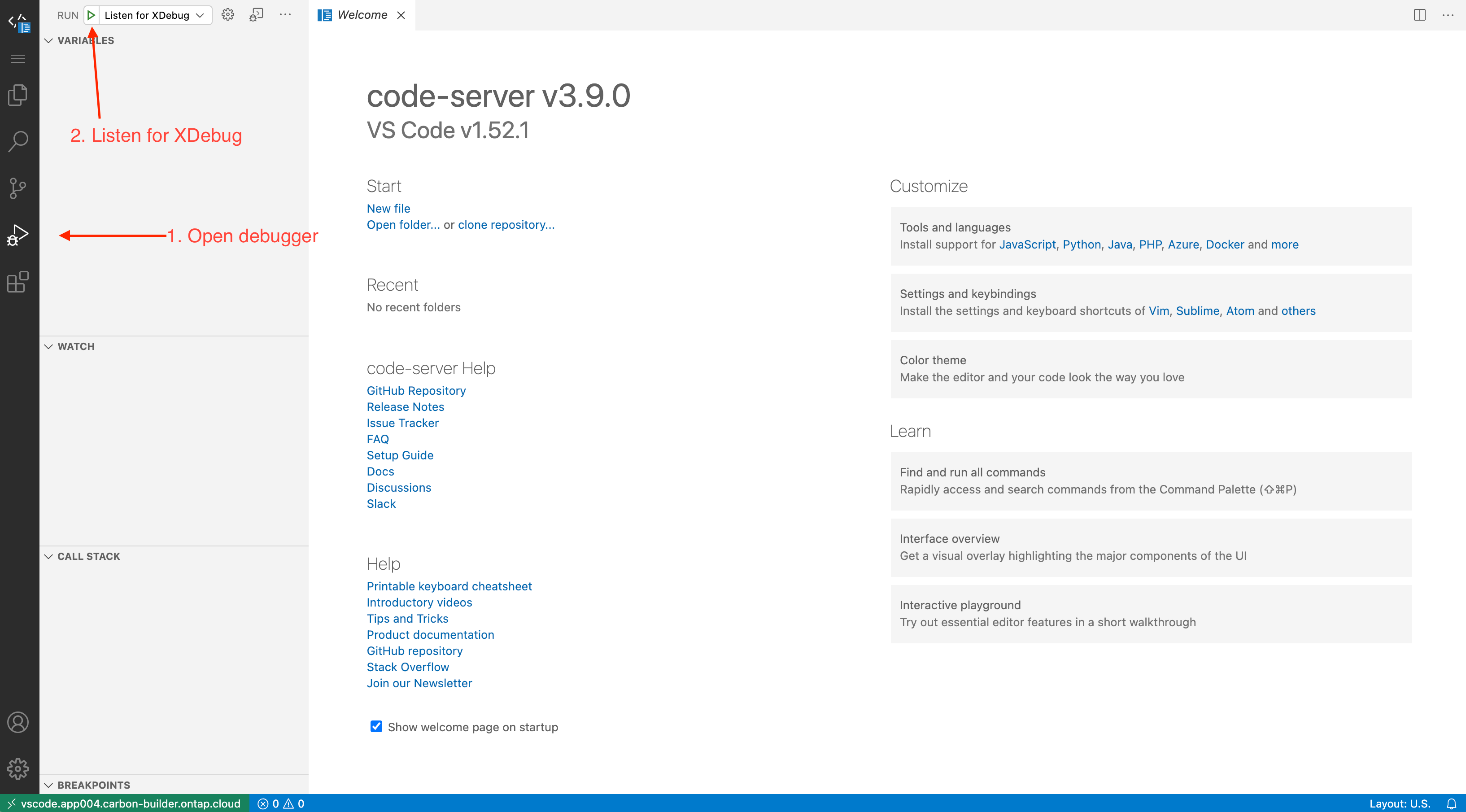
Enabling the debugger
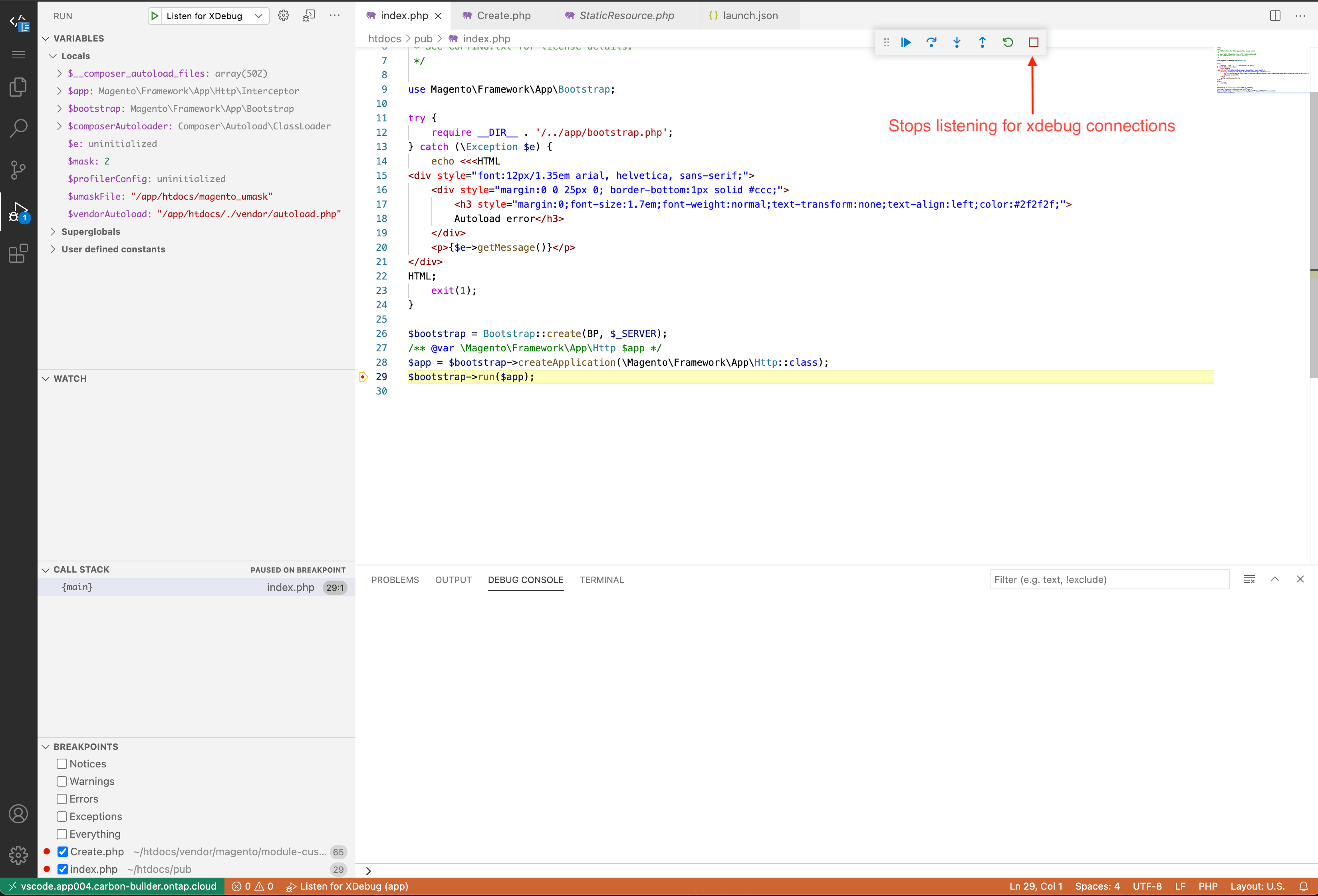
Navigate to Debugger and click on “Listen to XDebug” to start

Running your code
The only thing now left is to reload your webpage in another window. If the executed code hits your breakpoint, then it will pause the execution there and you can debug.